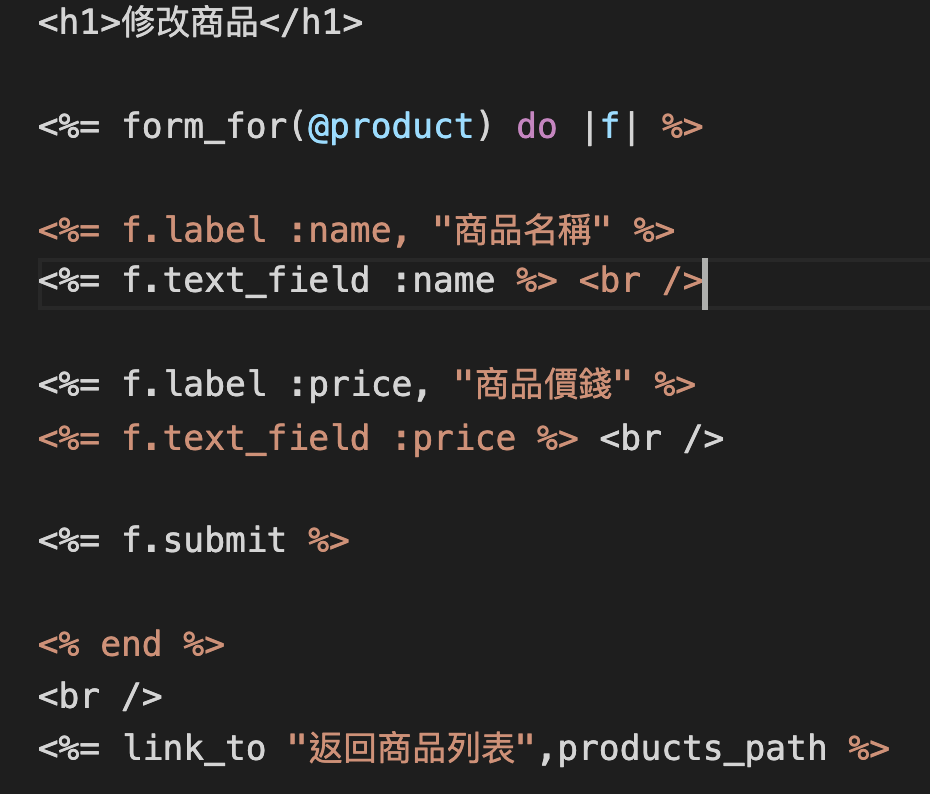
form_for 和 link_to都是view helper
這個form_for的程式碼區塊被用來建立HTML表單
在區塊中,你可以使用各種函式來建構表單
舉個例子f.text_field :name建立出一個文字輸入框
form_for就對了
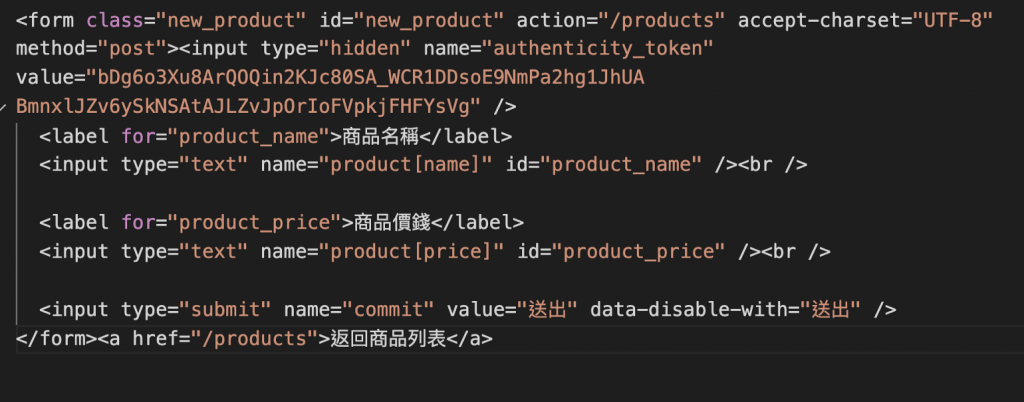
html會幫你自動產生
在產生 <form> 標籤的時候都會自動幫你加上並產生 authenticity_token 的欄位,確保比較不會被有心人士破壞!
上圖內容中 input 標籤 name 屬性為 authenticity_token ,authenticity_token 的隱藏 input 標籤,是 Rails 內建用來防止 CSRF (cross-site request forgery protection) 攻擊的安全機制,看起來彷彿亂碼般,每次的重新整理都會產生不一樣的值。
這時你肯定會問!authenticity_token 白話一點是做什麼用的呢? 到底?(黑人問號又出來!我問天催蕊!!!!回來回來!
有些有心人士,也有那麼點底子(恩?,只要檢視網頁原始碼,就會知道就可以看得出來這個表單要用什麼方式,要送往何處,其他細節...等,他若寫一個小程式,就能夠破壞你原本的東西!如同被人家發現你沒穿內褲般那樣!可想而知有多麽恐怖啊 (抓頭,都要變河童的菜鳥TT
設定好表格後,是為了@product這個ActiveRecord資料而設定的,所以表格送出的這一包params會將我們在表格內填的變數,整個包在product物件下面,才會需要使用強參數(Strong Parameter)那樣的機制將product變數抽出做permit(過濾),免得遭受攻擊!
(註:params是參數,Rails 會把那串東西,整理成一個類似 Hash 的東西整包傳送回來)
若網站是用 Rails 開發的,Rails 預設在處理表單的時候會檢查這個 authenticity_token 是不是由本網站所產生的,如果他沒有這個欄位,或是這個欄位的值經 Rails 核對後發現並不是自身生產的,就會畫面噴紅字給你看!噴出**(ActionController::InvalidAuthenticityToken 紅色畫面)**
所以,form_for在產生 <form> 標籤的時候都自動幫你加上並產生 authenticity_token 的欄位,確保比較不會太容易被有心人士所破壞唷!那我們還真要謝謝rails這個貼心的小舉動呢~是不?![]()
我是程式界的菜逼八,如果我有寫錯的地方![]() ,歡迎糾正,乾蝦!!!
,歡迎糾正,乾蝦!!!
參考資料:Rails API /為你自己學 Ruby on Rails
